💻
JavaScript 의 이해 - [jQuery] Animate 본문
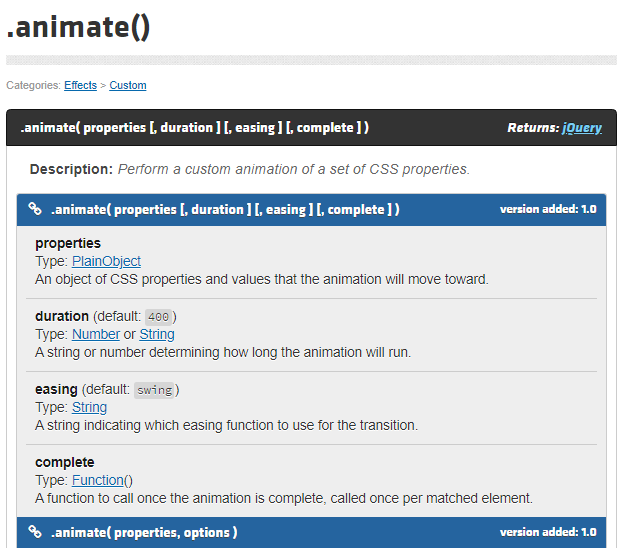
https://api.jquery.com/animate/
.animate() | jQuery API Documentation
Description: Perform a custom animation of a set of CSS properties. The .animate() method allows us to create animation effects on any numeric CSS property. The only required parameter is a plain object of CSS properties. This object is similar to the one
api.jquery.com

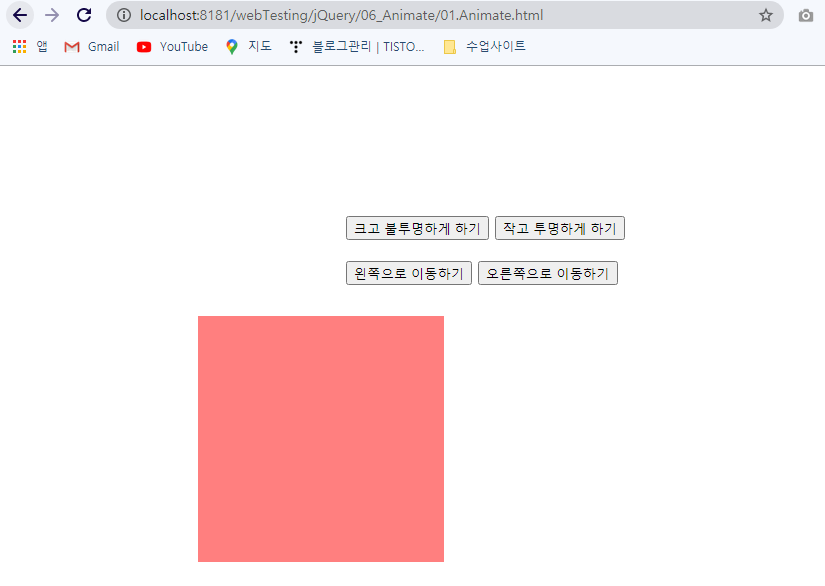
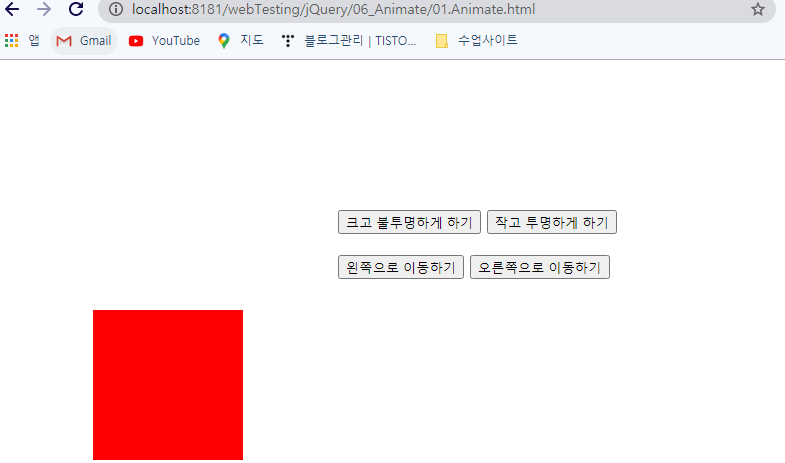
01_Animate.html


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JQuery Animations</title>
<style type="text/css">
#wrapper { margin-top:140px; margin-left: 330px;}
#controller { padding: 10px;}
#box { width:150px; height:150px; background-color:red; position:absolute; left:200px; }
</style>
<script type="text/javascript" src="../jquery.js"></script>
<script type="text/javascript">
/*
animate(properties, duration, easing, complete)
*/
$(function(){
$('.big').click(function(){
$('#box').animate(
{width: "400px", height: "400px", opacity: 0.7},
{duration:500}
);
});
$('.small').click(function(){
$('#box').animate(
{width: "50px", height:"50px", opacity: 0.25}, 5000
);
});
$('.left').click(function(){
$('#box').animate({"left" : "0px"}, 5000);
});
$('.right').click(function(){
$('#box').animate({"left" : "+=800px"}, "slow");
});
});
</script>
</head>
<body>
<div id="wrapper">
<div id="controller">
<input class="big" type="button" value="크고 불투명하게 하기"/>
<input class="small" type="button" value="작고 투명하게 하기"/>
<br/><br/>
<input class="left" type="button" value="왼쪽으로 이동하기"/>
<input class="right" type="button" value="오른쪽으로 이동하기"/>
<br/><br/>
</div>
<div id="box"></div>
</div>
</body>
</html>
03.Animate.html

<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JQuery Animations</title>
<style type="text/css">
body {font-size:12px;}
div {background:#6699FF; height:100px; width:100px; position:relative;}
</style>
<script type="text/javascript" src="../jquery.js"></script>
<script type="text/javascript">
$(function(){
$('div').animate({left:"400px", opacity:0.5}, 2000);
$('div').animate({top:"100px"}, 1000);
$('div').slideUp(500);
$('div').slideDown(1000);
$('div').animate({left:"0px"}, 1000);
});
</script>
</head>
<body>
<div> </div>
</body>
</html>반응형
'KITRI > JAVASCRIPT' 카테고리의 다른 글
| JavaScript 의 이해 - [jQuery] JSON 라이브러리 다운/ 한줄 댓글 달기 수정(ajax로 바꾸기) (0) | 2020.07.23 |
|---|---|
| JavaScript 의 이해 - [jQuery] jQuery.ajax() (0) | 2020.07.23 |
| JavaScript 의 이해 - [jQuery] Effects : Hide, Toggle, Slide, Fade (0) | 2020.07.22 |
| JavaScript 의 이해 - [jQuery] Theme (0) | 2020.07.22 |
| JavaScript 의 이해 - [jQuery] DOM 함수(2) (0) | 2020.07.22 |
Comments




