💻
HTML 의 이해 - 멀티미디어 활용(img/audio/video) 본문
<img> 태그
https://www.w3schools.com/tags/tag_img.asp
HTML img tag
HTML Tag Example How to insert an image:

Try it Yourself » More "Try it Yourself" examples below. Definition and Usage The tag is used to embed an image in an HTML page. Images are n
www.w3schools.com
- 상대경로
./ : 현재 폴더
../ : 상위 폴더
- 절대경로
최초의 시작점에서 전부 다


[참고] 현재폴더는 생략이 가능 (헷갈리면 무조건 표시)
외부 이미지 -> 이미지 링크 복사로 링크를 넣어준다(크롬 브라우저에서)

<audio> 태그
https://www.w3schools.com/tags/tag_audio.asp
HTML audio tag
HTML Tag Example Play a sound file:
Try it Yourself » Definition and Usage The tag is used
www.w3schools.com



<video> 태그
https://www.w3schools.com/tags/tag_video.asp
HTML video Tag
HTML Tag Example Play a video:
Try it Yourself » Definition and Us
www.w3schools.com


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>이미지 오디오 동영상</title>
</head>
<body>
<!-- 상대경로
./ : 현재 폴더
../ : 상위 폴더 -->
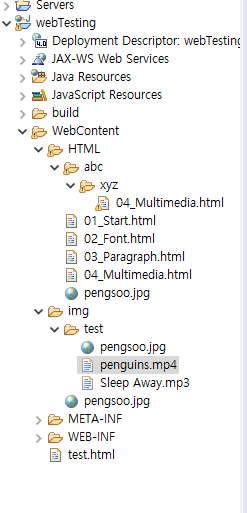
<img src="./../../pengsoo.jpg" width="400" height="300" alt="이미지 없음"/>
<img src="./../../../img/pengsoo.jpg" width="400" height="300" alt="이미지 없음"/>
<img src="./../../../img/test/pengsoo.jpg" width="400" height="300" alt="이미지 없음"/>
<br/>
<img src="https://t1.daumcdn.net/daumtop_chanel/op/20170315064553027.png"/>
<br/>
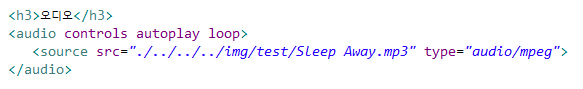
<h3>오디오</h3>
<audio controls autoplay loop>
<source src="./../../../img/test/Sleep Away.mp3" type="audio/mpeg">
</audio>
<h3>비디오</h3>
<video src="./../../../img/test/penguins.mp4" autoplay="autoplay"
controls="controls" type="video/mp4">
</video>
</body>
</html>반응형
'KITRI > HTML' 카테고리의 다른 글
| HTML 의 이해 - 그 외 태그들(select/form/table) (0) | 2020.05.28 |
|---|---|
| HTML 의 이해 - input 태그 (0) | 2020.05.27 |
| HTML 의 이해 - HTML 의 구조와 기본태그(h/font/ul/ol) (0) | 2020.05.27 |
| HTML 의 이해 - Tomcat 다운로드 및 설치/ 기본 세팅 (0) | 2020.05.27 |
Comments




