💻
CSS 의 이해 - 태그 선택자, class 선택자, id 선택자, 혼합선택자, 자식후손(하위)선택자, 동위 선택자 본문
https://www.w3schools.com/css/default.asp
CSS Tutorial
CSS Tutorial CSS is a language that describes the style of an HTML document. CSS describes how HTML elements should be displayed. This tutorial will teach you CSS from basic to advanced. Examples in Each Chapter This CSS tutorial contains hundreds of CSS e
www.w3schools.com
선택자 : 태그를 선택, 기본선택자(Tag, Class, Id)
스타일 : 태그를 꾸며준다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>스타일 시트 예제 (Cascading 캐스케이딩 Style Sheet)</title>
<style type="text/css">
/*
선택자 : 태그를 선택, 기본선택자(Tag, Class, Id)
스타일 : 태그를 꾸며준다.
*/
font, span{
font-size: 25px; /*default: 16px, 100%, em*/
color: blue;
}
span{
color: red;
font-family: 궁서체;
}
p{
font-size: 200%;
}
div{
line-height: 100px; /*문자열 간격 */
background-color: yellow;
}
</style>
</head>
<body>
<font>안녕하세요.</font><br/><br/>
<font>반갑습니다.</font><br/><br/>
<span>여름입니다.</span><br/><br/>
<span>겨울입니다.</span><br/><br/>
<p>가을입니다.</p>
<p>봄입니다.</p>
<div>사과</div>
<div>바나나</div>
<div>딸기</div>
</body>
</html>
태그 선택자
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>태그 선택자 </title>
<style type="text/css">
*{
font-size: 18px;
}
li, p, h1{
color: #0054FF;
}
li{
list-style-type: none;
}
h1, p{
font-weight: bold;
}
</style>
</head>
<body>
<header>
<h1>KKKK 주식회사</h1>
</header>
<nav>
<ul>
<li>회사소개</li>
<li>제품소개</li>
<li>고객센터</li>
<li>공지사항</li>
</ul>
</nav>
<section>
<p>우리 회사는 50년 전통의 역사와 뛰어난 기술을 바탕으로 좋은 회사입니다.</p>
<p>
모든 태그는 style 이라는 속성이 있습니다.
또한 모든 태그에는 id 속성도 있습니다.
</p>
</section>
<footer>
<p>성남시 분당구 삼평동 이스페이스</p>
<a href="http://www.naver.com">네이버</a><br/><br/>
</footer>
</body>
</html>
CLASS 선택자
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CLASS 선택자</title>
<style type="text/css">
font{
font-size: 14px;
}
.one{
color: red;
}
.two{
color: blue;
}
</style>
</head>
<body>
<font>
font 스타일 연습 입니다.
글크기 14px
</font><br/><br/>
<font class="one">
font 스타일 연습 입니다.
글크기 14px, 글꼴 빨간색
</font><br/><br/>
<span class="one">
span 스타일 연습 입니다.
기본글꼴 16px, 글꼴 빨간색
</span><br/><br/>
<font class="two">
font 스타일 연습 입니다.
글크기 14px, 글꼴 파란색
</font><br/><br/>
</body>
</html>
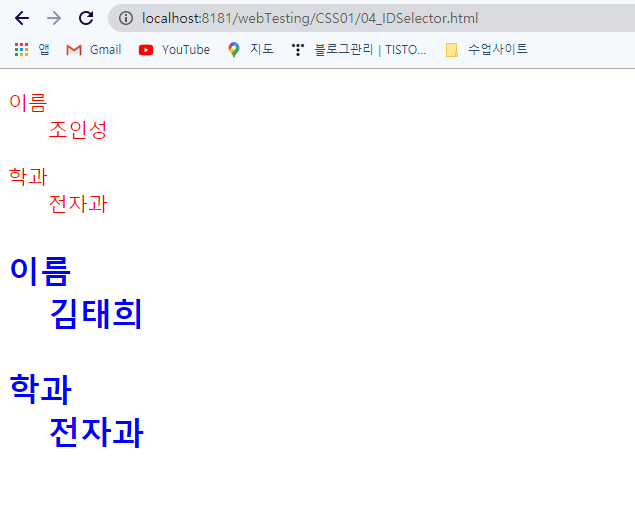
ID 선택자
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ID 선택자</title>
<style type="text/css">
#students1{
color: red;
font-size: 20px;
font-decoration: underline;
}
#students2{
color: blue;
font-size: 2em;
font-weight: bold;
}
</style>
</head>
<body>
<div>
<div id="students1">
<dl>
<dt>이름</dt>
<dd>조인성</dd>
</dl>
<dl>
<dt>학과</dt>
<dd>전자과</dd>
</dl>
</div>
<div id="students2">
<dl>
<dt>이름</dt>
<dd>김태희</dd>
</dl>
`
<dl>
<dt>학과</dt>
<dd>전자과</dd>
</dl>
</div>
</div>
</body>
</html>
기준점이 되는 것을 id(블록이 되는 스타트점을)나 class로 잡아준다.
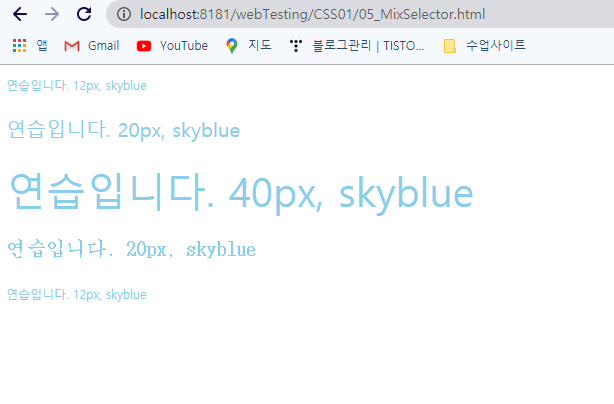
혼합선택자
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>혼합 선택자</title>
<style type="text/css">
font{
font-size: 12px;
color: skyblue;
}
.show{
font-size: 20px;
}
#disp{
font-size: 40px;
}
#my-font{
font-family: 궁서체
}
</style>
</head>
<body>
<font class="show" id="disp"> 연습입니다. 40px(우선순위 id 높음), skyblue </font>
<br/><br/>
<!-- 모든 태그는 스타일(style)속성을 사용할 수 있다. 단, br태그는 안됨 -->
<font class="show" id="disp" style="font-size: 9px"> 연습입니다. 20px, skyblue </font>
<br/><br/>
<font id="disp"> 연습입니다. 40px, skyblue </font>
<br/><br/>
<font class="show" id="my-font"> 연습입니다. 20px, skyblue, 궁서체 </font>
<br/><br/>
<font> 연습입니다. 12px, skyblue </font>
<br/><br/>
</body>
</html>

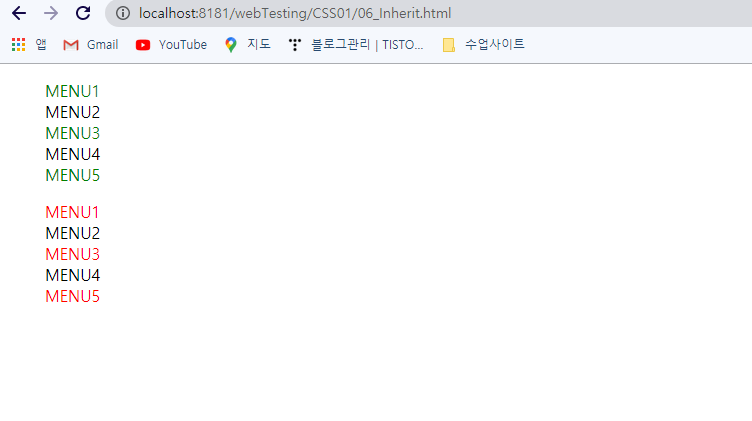
자식 후손(하위)선택자
자식: 선택자 > 선택자{속성:값;......}
후손: 선택자 선택자{속성:값;......} 후손 안에는 자식 포함된다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>자식 후손(하위)선택자</title>
<style type="text/css">
/*
자식:선택자 > 선택자{속성:값;......}
후손: 선택자 선택자{속성:값;......} 후손 안에는 자식 포함된다.
*/
li{
list-style-type: none;
}
#one > .menu{
color: green;
}
#two > .menu{
color: red;
}
</style>
</head>
<body>
<ul id="one">
<li class="menu">MENU1</li>
<li>MENU2</li>
<li class="menu">MENU3</li>
<li>MENU4</li>
<li class="menu">MENU5</li>
</ul>
<ol id="two">
<li class="menu">MENU1</li>
<li>MENU2</li>
<li class="menu">MENU3</li>
<li>MENU4</li>
<li class="menu">MENU5</li>
</ol>
</body>
</html>
형제선택: 선택자 ~ 선택자{속성:값,......} /모든 동생
인접한 형제 선택: 선택자 + 선택자{속성:값,......} /바로 아래 동생
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>동위 선택자 </title>
<style type="text/css">
/*
형제선택: 선택자 ~ 선택자{속성:값,......} /모든 동생
인접한 형제 선택: 선택자 + 선택자{속성:값,......} /바로 아래 동생
*/
#title ~ div {
color: blue;
}
#title + div {
color: green;
}
</style>
</head>
<body>
<div>안녕하세요.</div>
<div id="title" style="color:red; font-size: 20px;">HI</div>
<div>ONE</div>
<div>TWO</div>
<div>THREE</div>
<div>FOUR</div>
<div>FIVE</div>
</body>
</html>

반응형
'KITRI > CSS' 카테고리의 다른 글
| CSS 의 이해 - Yahoo 사이트 layout (0) | 2020.06.02 |
|---|---|
| CSS 의 이해 - 쇼핑몰 layout (0) | 2020.06.02 |
Comments


