💻
CSS 의 이해 - 쇼핑몰 layout 본문

shop_header.css
@charset "UTF-8";
*{
margin: 0px; padding: 0px; border: 0px;
}
a{
text-decoration: none;
}
li{
list-style-type: none;
}
#header{
width: 100%;
border: 0px red solid;
}
#header > .gnb{
width: 100%;
background-color: #353535;
border: 0px yellow solid;
}
#header > .gnb > ul{
width: 1000px;
height: 30px;
border: 0px blue solid;
line-height: 30px;
margin: 0px auto;
}
#header > .gnb li{
float: left;
margin-left: 50px;
font-size: 0.9em;
}
#header > .gnb a{
color: #FFFFFF;
}
#header > .logo{
width: 200px;
height: 100px;
border: 1px solid #CCCCCC;
margin: 70px auto;
text-align: center;
line-height: 100px;
}
#header > .hit_menu > ul{
width: 1000px;
border: 0px solid blue;
margin: 0px auto;
overflow: hidden;
}
#header > .hit_menu li{
float: right;
width: 100px;
height: 45px;
border: 1px solid #CCCCCC;
border-right-width: 0px;
text-align: center;
line-height: 45px;
}
#header > .hit_menu li:nth-child(1){
border-right-width: 1px;
border-radius: 0px 10px 10px 0px;
}
#header > .hit_menu li:nth-child(4){
border-radius: 10px 0px 0px 10px;
}
#header > .hit_menu a{
color: #282828; font-size: 1.1em;
}
#header > .lnb{
width: 100%;
border: 1px solid #CCCCCC;
border-top-style: dashed;
margin: 20px auto;
}
#header > .lnb ul{
width: 1000px;
height: 50px;
margin: 0px auto;
border: 0px solid blue;
}
#header > .lnb li{
width: 100px;
height: 30px;
float: left;
margin-left: 20px;
text-align: center;
line-height: 50px;
}
#header > .lnb a{
color: #282828;
font-size: 1.1em;
}
shop_content.css
@charset "UTF-8";
#content{
width: 1000px; margin: 5px auto;
border: 0px solid red;
}
#content > .section1{
width: 1000px;
overflow: hidden;
border: 0px solid blue;
}
#content .slide_banner, #content .side_banner{
height: 400px;
float: left;
border: 1px solid #CCCCCC;
text-align: center;
line-height: 400px;
}
#content .slide_banner{
width: 700px; margin-top: 3px;
}
#content .side_banner{
width: 287px; margin-top: 3px;
}
#content .hit_product, #content .md_product{
width: 1000px;
margin-top: 5px;
border: 0px solid blue;
overflow: hidden;
}
#content > .section2 li{
width: 245px; height: 400px; float: left;
margin-right: 5px;
text-align: center;
line-height: 400px;
border: 1px solid #CCCCCC;
box-sizing: border-box;
color: #282828;
font-size: 1.1em;
}
#content > .section2 a{
color: #282828;
font-size: 1.1em;
}
shop_footer.css
@charset "UTF-8";
#footer{
width: 1000px;
margin: 0px auto;
border: 0px solid red;
overflow: hidden;
}
#footer > div{
height: 100px;
border: 1px solid #CCCCCC;
text-align: center;
line-height: 100px;
border-right-width: 0px;
float: left;
}
#footer > div:first-child{
width: 200px;
float: left;
}
#footer > div:nth-child(2){
width: 490px;
}
#footer > div:nth-child(3){
width: 300px;
border-right-width: 1px;
}
#footer > div:nth-child(4){
width: 1000px;
clear: both;/* float 기능을 지운다. */
margin-top: 10px;
background-color: #242424;
color: #FFFFFF;
}
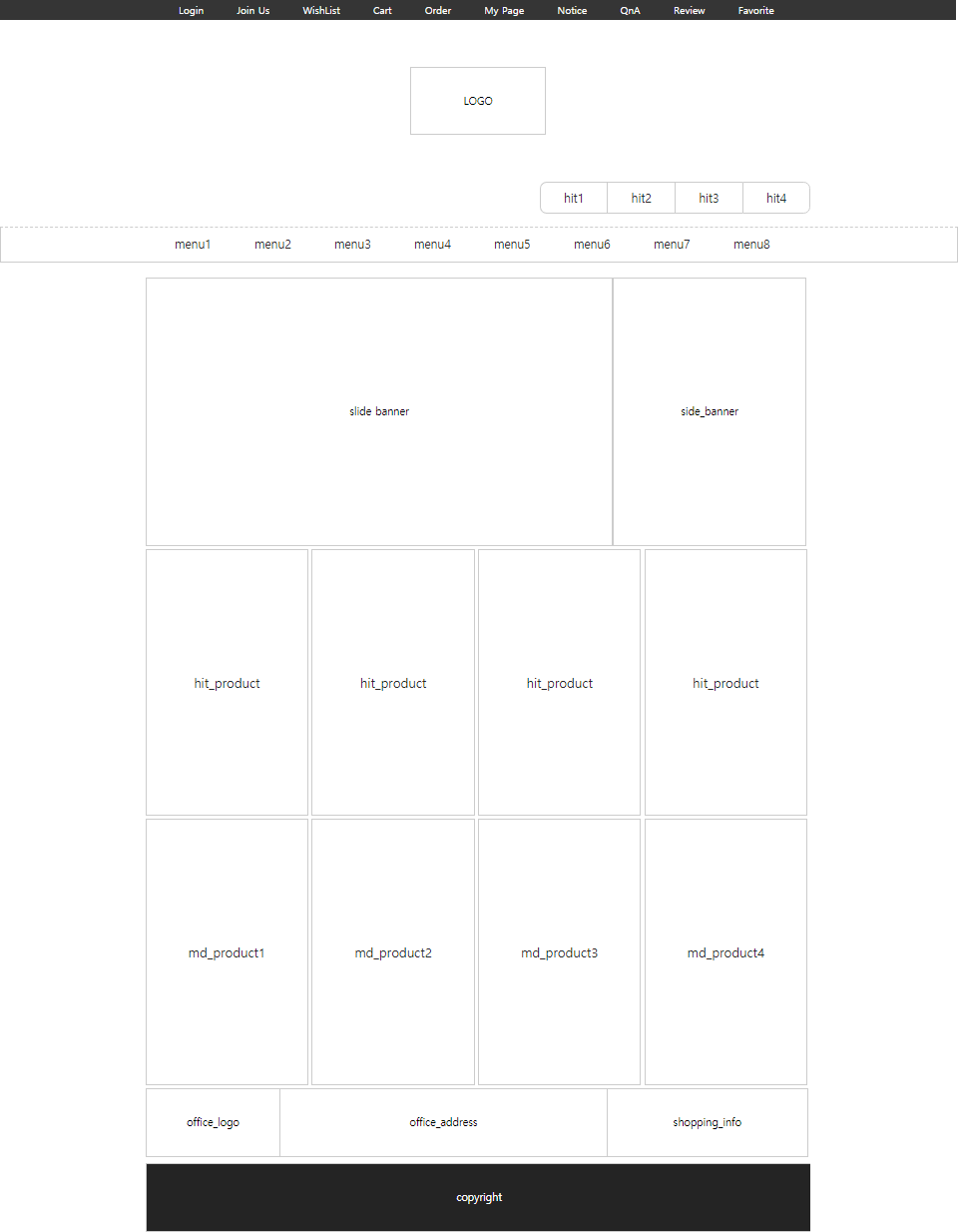
shop.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>SHOP</title>
<link rel="stylesheet" href="shop_header.css" />
<link rel="stylesheet" href="shop_content.css" />
<link rel="stylesheet" href="shop_footer.css" />
</head>
<body>
<div id="header">
<div class="gnb">
<ul>
<li><a href="#">Login</a></li>
<li><a href="#">Join Us</a></li>
<li><a href="#">WishList</a></li>
<li><a href="#">Cart</a></li>
<li><a href="#">Order</a></li>
<li><a href="#">My Page</a></li>
<li><a href="#">Notice</a></li>
<li><a href="#">QnA</a></li>
<li><a href="#">Review</a></li>
<li><a href="#">Favorite</a></li>
</ul>
</div>
<div class="logo">LOGO</div>
<div class="hit_menu">
<ul>
<li><a href="#">hit4</a></li>
<li><a href="#">hit3</a></li>
<li><a href="#">hit2</a></li>
<li><a href="#">hit1</a></li>
</ul>
</div>
<div class="lnb">
<ul>
<li><a href="#">menu1</a></li>
<li><a href="#">menu2</a></li>
<li><a href="#">menu3</a></li>
<li><a href="#">menu4</a></li>
<li><a href="#">menu5</a></li>
<li><a href="#">menu6</a></li>
<li><a href="#">menu7</a></li>
<li><a href="#">menu8</a></li>
</ul>
</div>
</div>
<div id="content">
<div class="section1">
<div class="slide_banner">slide banner</div>
<div class="side_banner">side_banner</div>
</div>
<div class="section2">
<div class="hit_product">
<ul>
<li><a href="#">hit_product</a></li>
<li><a href="#">hit_product</a></li>
<li><a href="#">hit_product</a></li>
<li><a href="#">hit_product</a></li>
</ul>
</div>
<div class="md_product">
<ul>
<li><a href="#">md_product1</a></li>
<li><a href="#">md_product2</a></li>
<li><a href="#">md_product3</a></li>
<li><a href="#">md_product4</a></li>
</ul>
</div>
</div>
</div>
<div id="footer">
<div>office_logo</div>
<div>office_address</div>
<div>shopping_info</div>
<div>copyright</div>
</div>
</body>
</html>반응형
'KITRI > CSS' 카테고리의 다른 글
| CSS 의 이해 - Yahoo 사이트 layout (0) | 2020.06.02 |
|---|---|
| CSS 의 이해 - 태그 선택자, class 선택자, id 선택자, 혼합선택자, 자식후손(하위)선택자, 동위 선택자 (0) | 2020.05.28 |
Comments


