💻
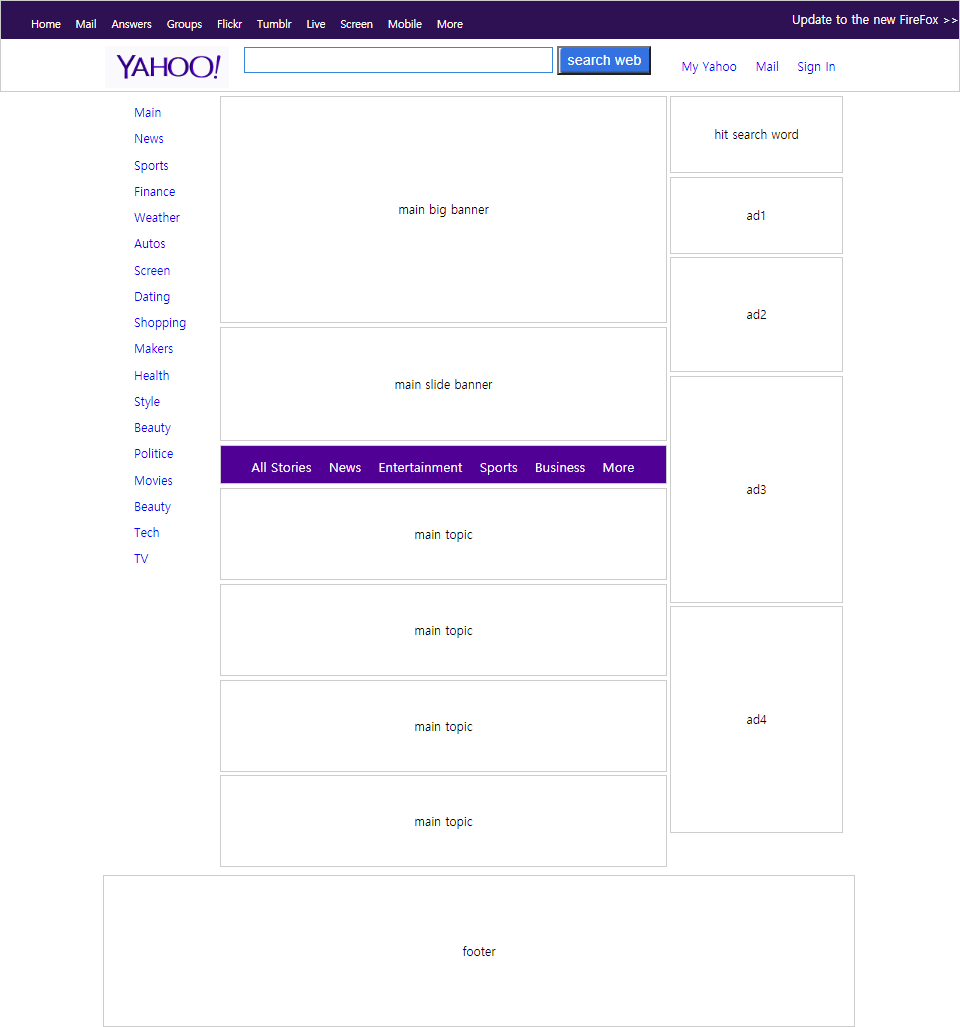
CSS 의 이해 - Yahoo 사이트 layout 본문

yahoo_header.css
@charset "UTF-8";
body { margin: 0px; padding: 0px; }
a { text-decoration: none; }
li { list-style-type: none; }
header {
border: 1px solid #CCCCCC;
width: 100%;
}
header > #header_nav {
width: 100%;
background-color: #2d1152;
overflow: hidden;
}
header > #header_nav > .list {
height: 50px;
float:left;
}
header > #header_nav > .list li {
margin-right: 20px;
float: left;
color: #FFFFFF;
font-size: 0.9em;
line-height: 30px;
}
header > #header_nav > .firefox {
float:right;
color: #FFFFFF;
line-height: 50px;
}
header > #header_info {
width: 1000px;
margin: 0px auto;
border: 0px solid blue;
overflow: hidden;
}
header > #header_info > div {
float: left;
margin-top: 10px;
}
header .search > input[type="text"] {
width: 400px;
border: 1px solid #3488d9;
font-size: 20px;
margin-left: 20px;
padding: 5px;
align-self: center;
}
header .search > input[type="button"] {
width: 125px;
height: 38px;
background-image: url("yahoo_search_btn.png");
font-size: 1.2em;
color: #FFFFFF;
}
header .service li {
float: left;
margin-right: 25px;
}
yahoo_content.css
@charset "UTF-8";
#content{
width: 1000px;
margin: 0px auto;
border: 0px solid red;
overflow: hidden;
}
#content > #main_nav{
float: left;
width: 155px;
border: 0px solid blue;
}
#content > #main_nav li{
height: 35px;
}
#content > #main{
float: left;
width: 600px;
border: ppx solid blue;
text-align: center;
}
#content > #main > div{
border: 1px solid #CCCCCC;
margin-top: 5px;
margin-right: 5px;
text-align: center;
}
#content > #main > div:nth-child(1){
height: 300px;
line-height: 300px;
}
#content > #main > div:nth-child(2){
height: 150px;
line-height: 150px;
}
#content > #main > div:nth-child(3){
height: 50px;
background-color: #500095;
}
#content > #main > div:nth-child(3) li{
float:left;
margin-right: 23px;
font-size: 1.1em;
color: #ffffff;
}
#content > #main > div:nth-child(3) ~ div{
height: 120px;
line-height: 120px;
}
#content > #main_banner{
float: left;
width: 230px;
border: 0px solid blue;
}
#content > #main_banner > div{
border: 1px solid #CCCCCC;
text-align: center;
margin-top: 5px;
}
#content > #main_banner > div:nth-child(1){
height: 100px;
line-height: 100px;
}
#content > #main_banner > div:nth-child(2){
height: 100px;
line-height: 100px;
}
#content > #main_banner > div:nth-child(3){
height: 150px;
line-height: 150px;
}
#content > #main_banner > div:nth-child(4){
height: 300px;
line-height: 300px;
}
#content > #main_banner > div:nth-child(5){
height: 300px;
line-height: 300px;
}
yahoo_footer.css
@charset "UTF-8";
footer{
width: 1000px;
height: 200px;
margin: 10px auto 0px;
text-align: center;
line-height: 200px;
border: 1px solid #CCCCCC;
}
yahoo.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Yahoo</title>
<link rel="stylesheet" href="yahoo_header.css" />
<link rel="stylesheet" href="yahoo_content.css" />
<link rel="stylesheet" href="yahoo_footer.css" />
</head>
<body>
<header>
<div id="header_nav">
<div class="list">
<ul>
<li>Home</li>
<li>Mail</li>
<li>Answers</li>
<li>Groups</li>
<li>Flickr</li>
<li>Tumblr</li>
<li>Live</li>
<li>Screen</li>
<li>Mobile</li>
<li>More</li>
</ul>
</div>
<div class="firefox">Update to the new FireFox >> </div>
</div>
<div id="header_info">
<div class="logo">
<img src="yahoo_logo.png" alt="이미지없음" />
</div>
<div class="search">
<input type="text" name="search"/>
<input type="button" value="search web" />
</div>
<div class="service">
<ul>
<li><a href="#">My Yahoo</a></li>
<li><a href="#">Mail</a></li>
<li><a href="#">Sign In</a></li>
</ul>
</div>
</div>
</header>
<div id="content">
<div id="main_nav">
<ul>
<li><a href="#">Main</a></li>
<li><a href="#">News</a></li>
<li><a href="#">Sports</a></li>
<li><a href="#">Finance</a></li>
<li><a href="#">Weather</a></li>
<li><a href="#">Autos</a></li>
<li><a href="#">Screen</a></li>
<li><a href="#">Dating</a></li>
<li><a href="#">Shopping</a></li>
<li><a href="#">Makers</a></li>
<li><a href="#">Health</a></li>
<li><a href="#">Style</a></li>
<li><a href="#">Beauty</a></li>
<li><a href="#">Politice</a></li>
<li><a href="#">Movies</a></li>
<li><a href="#">Beauty</a></li>
<li><a href="#">Tech</a></li>
<li><a href="#">TV</a></li>
</ul>
</div>
<div id="main">
<div>main big banner</div>
<div>main slide banner</div>
<div>
<ul>
<li>All Stories</li>
<li>News</li>
<li>Entertainment</li>
<li>Sports</li>
<li>Business</li>
<li>More</li>
</ul>
</div>
<div>main topic</div>
<div>main topic</div>
<div>main topic</div>
<div>main topic</div>
</div>
<div id="main_banner">
<div>hit search word</div>
<div>ad1</div>
<div>ad2</div>
<div>ad3</div>
<div>ad4</div>
</div>
</div>
<footer>footer</footer>
</body>
</html>반응형
'KITRI > CSS' 카테고리의 다른 글
| CSS 의 이해 - 쇼핑몰 layout (0) | 2020.06.02 |
|---|---|
| CSS 의 이해 - 태그 선택자, class 선택자, id 선택자, 혼합선택자, 자식후손(하위)선택자, 동위 선택자 (0) | 2020.05.28 |
Comments


