💻
JavaScript 의 이해 - [jQuery] DOM 함수(2) 본문
https://api.jquery.com/category/traversing/
Traversing | jQuery API Documentation
Create a new jQuery object with elements added to the set of matched elements. Add the previous set of elements on the stack to the current set, optionally filtered by a selector. Add the previous set of elements on the stack to the current set. Get the ch
api.jquery.com
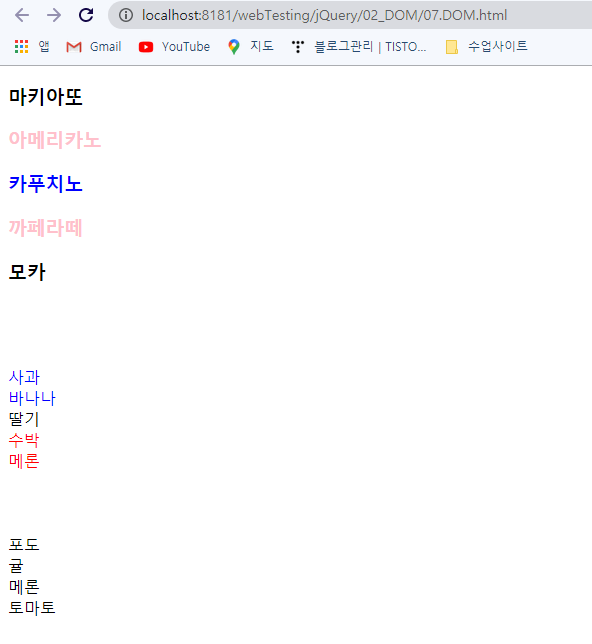
07.DOM.html

<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jQuery - DOM 탐색 메소드</title>
<script type="text/javascript" src="../jquery.js"></script>
<script type="text/javascript">
//동생, 형, 모든 동생, 모든 형, 모든 형제
$(function(){
$('#coffee').next().css('color', 'pink');
$('#coffee').prev().css('color', 'pink');
$('#strawberry').nextAll().css('color', 'red');
$('#strawberry').prevAll().css('color', 'blue');
$('#citrus').sblings().css('color', 'yellow');
$('#citrus').sblings('#tomato').css('fontSize','20px');
});
</script>
</head>
<body>
<h3>마키아또</h3>
<h3>아메리카노</h3>
<h3 id="coffee" style="color:blue">카푸치노</h3>
<h3>까페라떼</h3>
<h3>모카</h3>
<br/><br/><br/>
<div id="first">
<div>사과</div>
<div>바나나</div>
<div id="strawberry">딸기</div>
<div>수박</div>
<div id="melon">메론</div>
</div>
<br/><br/><br/>
<div id="second">
<div>포도</div>
<div id="citrus">귤</div>
<div>메론</div>
<div id="tomato">토마토</div>
</div>
</body>
</html>
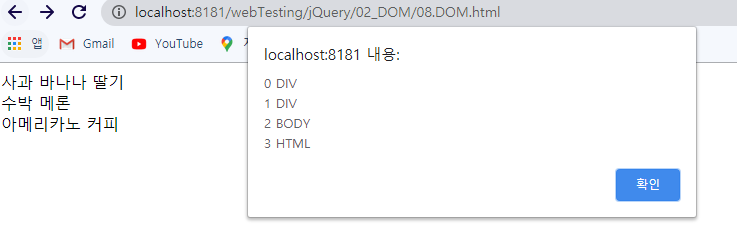
08.DOM.html

<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jQuery - DOM 탐색 메소드</title>
</head>
<script type="text/javascript" src="../jquery.js"></script>
<script type="text/javascript">
$(function(){
var arr = new Array();
//부모
$('#melon').parent().each(function(i, e){
//arr.push(i + " " + e.tagName + " " + $(e).text());
});
//조상
//0 DIV 1 DIV 2 BODY 3 HTML
$('#melon').parents().each(function(i, e){
arr.push(i + " " + e.tagName);
});
alert(arr.join("\n"));
});
</script>
<body>
<div id="first">
<span>사과</span>
<span>바나나</span>
<span id="strawberry">딸기</span>
<div>
<span>수박</span>
<span id="melon">메론</span>
</div>
<div>아메리카노 커피</div>
</div>
</body>
</html>
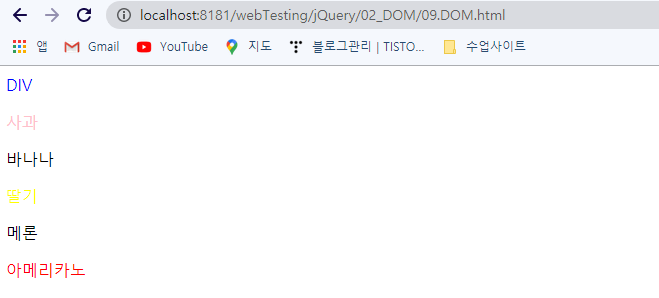
09.DOM.html

<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jQuery - DOM 필터 메소드</title>
</head>
<script type="text/javascript" src="../jquery.js"></script>
<script type="text/javascript">
$(function(){
//$('#main p:first') $('.middle > p.first')
$('#main p').first().css('color', 'pink');
$('#main').children('div').first().css('color', 'blue');
$('#main p').last().css('color', 'red');
$('#main p').eq(2).css('color', 'yellow');
$('#main p').find('p').eq(3).css('color', 'green');
});
</script>
<body>
<div id="main">
<div class="middle">DIV</div>
<p>사과</p>
<p>바나나</p>
<p>딸기</p>
<p>메론</p>
<div id="sub">
<p>아메리카노</p>
</div>
</div>
</body>
</html>
반응형
'KITRI > JAVASCRIPT' 카테고리의 다른 글
| JavaScript 의 이해 - [jQuery] Effects : Hide, Toggle, Slide, Fade (0) | 2020.07.22 |
|---|---|
| JavaScript 의 이해 - [jQuery] Theme (0) | 2020.07.22 |
| JavaScript 의 이해 - [jQuery] DOM 함수(1) (0) | 2020.07.21 |
| JavaScript 의 이해 - [jQuery] Selector(2) : 필터 (0) | 2020.07.21 |
| JavaScript 의 이해 - [jQuery] Selector(1) : 기본, 상속(자식/형제) (0) | 2020.07.20 |
Comments




