💻
JavaScript 의 이해 - [jQuery] Effects : Hide, Toggle, Slide, Fade 본문
KITRI/JAVASCRIPT
JavaScript 의 이해 - [jQuery] Effects : Hide, Toggle, Slide, Fade
또효니 2020. 7. 22. 16:4601_Hide.html

<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jQuery Effects</title>
<style type="text/css">
body{
font-size:13px;
}
</style>
<script type="text/javascript" src="../jquery.js"></script>
<script type="text/javascript">
$(function(){
//HIDE
$('button:eq(0)').click(function(){
$('img:eq(0)').hide();
$('button:eq(0)').css('display','none'); //hidden도 가능
alert('숨기기');
});
//SHOW
$('button:eq(1)').click(function(){
$('img:eq(0)').show();
$('button:eq(0)').css('display','inline-block'); //hidden도 가능
alert('보여주기');
});
$('button:eq(2)').click(function(){
$('img:eq(1)').hide('slow');
$('button:eq(2)').hide('1000'); //hidden도 가능
alert('숨기기');
});
$('button:eq(3)').click(function(){
$('img:eq(1)').show('fast');
$('button:eq(2)').show('5000'); //hidden도 가능
alert('보여주기');
});
});
</script>
</head>
<body>
<img src="../img/Chrysanthemum.jpg" width="300" height="300"/><br/>
<button>HIDE</button>
<button>SHOW</button>
<br/><br/>
<img src="../img/Hydrangeas.jpg" width="300" height="300"/><br/>
<button>TIME-HIDE</button>
<button>TIME-SHOW</button>
<br/><br/>
</body>
</html>
02_Toggle.html

<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jQuery Effects</title>
<style type="text/css">
div{
background:#3d9a44;
margin:3px;
width:80px;
height:40px;
float:left;
}
</style>
<script type="text/javascript" src="../jquery.js"></script>
<script type="text/javascript">
$(function(){
$('#slideUp').click(function(){
$('div').slideUp(1000);
});
$('#slideDown').click(function(){
$('div').slideDown(5000);
});
$('#slideToggle').click(function(){
$('div').slideToggle(5000);
});
});
</script>
</head>
<body>
<button id="slideUp">SILED UP</button>
<button id="slideDown">SILED DOWN</button>
<button id="slideToggle">SILED TOGGLE</button>
<br/><br/>
<div></div> <div></div> <div></div> <div></div>
</body>
</html>
03_Slide.html

<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jQuery Effects</title>
<style type="text/css">
div{
background:#3d9a44;
margin:3px;
width:80px;
height:40px;
float:left;
}
</style>
<script type="text/javascript" src="../jquery.js"></script>
<script type="text/javascript">
$(function(){
$('#slideUp').click(function(){
$('div').slideUp(1000);
});
$('#slideDown').click(function(){
$('div').slideDown(5000);
});
$('#slideToggle').click(function(){
$('div').slideToggle(5000);
});
});
</script>
</head>
<body>
<button id="slideUp">SILED UP</button>
<button id="slideDown">SILED DOWN</button>
<button id="slideToggle">SILED TOGGLE</button>
<br/><br/>
<div></div> <div></div> <div></div> <div></div>
</body>
</html>04_Fade.html

<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jQuery Effects</title>
<script type="text/javascript" src="../jquery.js"></script>
<script type="text/javascript">
$(function(){
$('#fadeOut').click(function(){
$('img').fadeOut(3000);
});
$('#fadeIn').click(function(){
$('img').fadeIn(10000);
});
});
</script>
<style type="text/css">
body{
font-size:13px;
}
</style>
</head>
<body>
<img src="../img/nature_1.jpg" width="300" height="307" />
<br/>
<button id="fadeOut">fadeOut</button>
<button id="fadeIn">fadeIn</button>
</body>
</html>
05_Fade.html

<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jQuery Effects</title>
<style type="text/css">
span{
color:red; cursor:pointer;
}
div{
width:80px;height:80px;margin:3px;float:left;
}
#red{
background:#F00;
}
#green{
background:#0F0;
}
#blue{
background:#00F;
}
</style>
<script type="text/javascript" src="../jquery.js"></script>
<script type="text/javascript">
$(function(){
$('button').click(function(){
//불투명도 설정 0(투명)~1(불투명)사이의 숫자
$('img').fadeTo('slow', $(this).attr('title'));
});
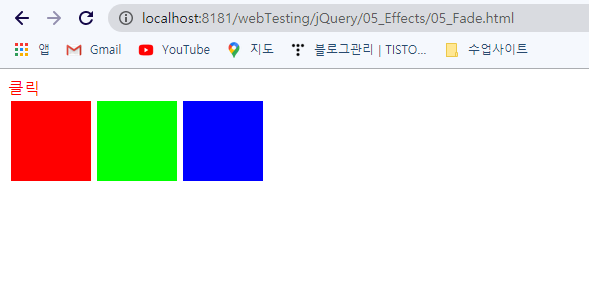
$('#red').click(function(){
$(this).fadeTo('slow', 0.3);
});
$('#green').click(function(){
$(this).fadeTo('slow', 0.6);
});
$('#blue').click(function(){
$(this).fadeTo('slow', 0.9);
});
});
</script>
<body>
<img src="../img/nature_3.jpg" width="300" height="307" /><br/>
<button title="0">0</button>
<button title="0.3">0.3</button>
<button title="0.6">0.6</button>
<button title="1">1</button>
<hr width="400" align="left"/>
<br/><br/>
<div id="red"></div>
<div id="green"></div>
<div id="blue"></div>
</body>
</html>
06_Fade.html

<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jQuery Effects</title>
<style type="text/css">
span{
color:red; cursor:pointer;
}
div{
width:80px;height:80px;margin:3px;float:left;
}
#red{
background:#F00;
}
#green{
background:#0F0;
}
#blue{
background:#00F;
}
</style>
<script type="text/javascript" src="../jquery.js"></script>
<script type="text/javascript">
$(function(){
$('button').click(function(){
//불투명도 설정 0(투명)~1(불투명)사이의 숫자
$('img').fadeTo('slow', $(this).attr('title'));
});
$('#red').click(function(){
$(this).fadeTo('slow', 0.3);
});
$('#green').click(function(){
$(this).fadeTo('slow', 0.6);
});
$('#blue').click(function(){
$(this).fadeTo('slow', 0.9);
});
});
</script>
<body>
<img src="../img/nature_3.jpg" width="300" height="307" /><br/>
<button title="0">0</button>
<button title="0.3">0.3</button>
<button title="0.6">0.6</button>
<button title="1">1</button>
<hr width="400" align="left"/>
<br/><br/>
<div id="red"></div>
<div id="green"></div>
<div id="blue"></div>
</body>
</html>
반응형
'KITRI > JAVASCRIPT' 카테고리의 다른 글
| JavaScript 의 이해 - [jQuery] jQuery.ajax() (0) | 2020.07.23 |
|---|---|
| JavaScript 의 이해 - [jQuery] Animate (0) | 2020.07.23 |
| JavaScript 의 이해 - [jQuery] Theme (0) | 2020.07.22 |
| JavaScript 의 이해 - [jQuery] DOM 함수(2) (0) | 2020.07.22 |
| JavaScript 의 이해 - [jQuery] DOM 함수(1) (0) | 2020.07.21 |
Comments




