💻
JavaScript 의 이해 - [jQuery] Theme 본문
jQuery UI 라이브러리 다운
https://jqueryui.com/download/
Download Builder | jQuery UI
Download Builder
jqueryui.com
다운로드해서 압축풀고 js, css파일을 프로젝트 폴더에 추가한다.

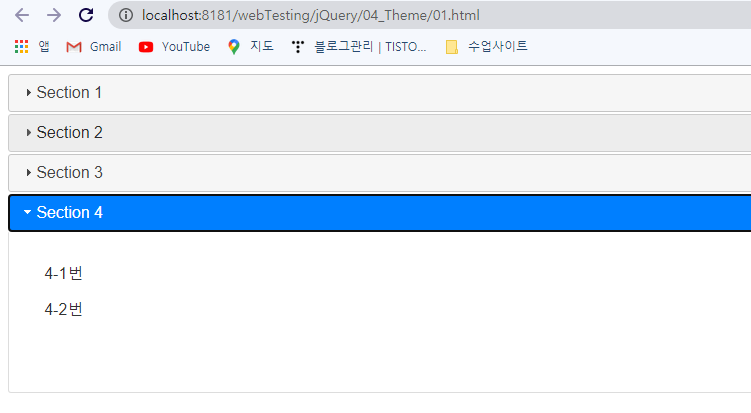
01.html

<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../jquery.js"></script>
<script type="text/javascript" src="redmond/jquery-ui.js"></script>
<link rel="stylesheet" href="redmond/jquery-ui.css"/>
<link rel="stylesheet" href="redmond/jquery-ui.structure.css"/>
<link rel="stylesheet" href="redmond/jquery-ui.theme.css"/>
<script type="text/javascript">
$(function(){
$('#accordion').accordion({
active: 2,
animate: 1000,
event: "mouseover"
});
});
</script>
</head>
<body>
<div id="accordion">
<h3>Section 1</h3>
<div>
<p>1번입니다.</p>
</div>
<h3>Section 2</h3>
<div>
<p>2번입니다.</p>
</div>
<h3>Section 3</h3>
<div>
<p>3번입니다.</p>
<ul>
<li>one</li>
<li>two</li>
<li>three</li>
</ul>
</div>
<h3>Section 4</h3>
<div>
<p>4-1번</p>
<p>4-2번</p>
</div>
</div>
</body>
</html>
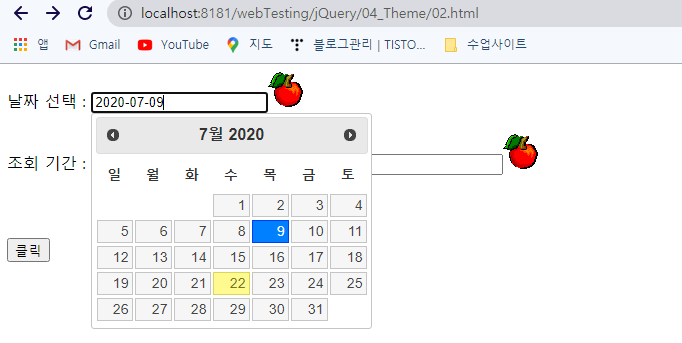
02.html

<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jQuery UI</title>
<script type="text/javascript" src="../jquery.js"></script>
<script type="text/javascript" src="redmond/jquery-ui.js"></script>
<link rel="stylesheet" href="redmond/jquery-ui.css"/>
<link rel="stylesheet" href="redmond/jquery-ui.structure.css"/>
<link rel="stylesheet" href="redmond/jquery-ui.theme.css"/>
<script type="text/javascript">
$(function(){
$.datepicker.setDefaults({
showOn: "both",
buttonImageOnly: true,
buttonImage: "../img/apple.gif",
buttonText: "Calendar"
});
$.datepicker.setDefaults( $.datepicker.regional[ "kor" ] );
$( "#date1, #date2, #date3" ).datepicker({
dateFormat: "yy-mm-dd",
monthNames:["1월","2월","3월","4월","5월","6월","7월","8월","9월","10월","11월","12월"],
dayNamesMin: [ "일", "월", "화", "수", "목", "금", "토" ],
});
$('#btn').click(function(){
$('#resultDate').text($('#date1').val());
});
});
</script>
</head>
<body>
<div>
날짜 선택 : <input type="text" id="date1"/>
<br/><br/>
조회 기간 : <input type="text" id="date2"/>
~ <input type="text" id="date3"/>
<br/><br/>
</div>
<br/><br/>
<button id="btn">클릭</button>
<br/><br/>
<div id="resultDate"></div>
</body>
</html>
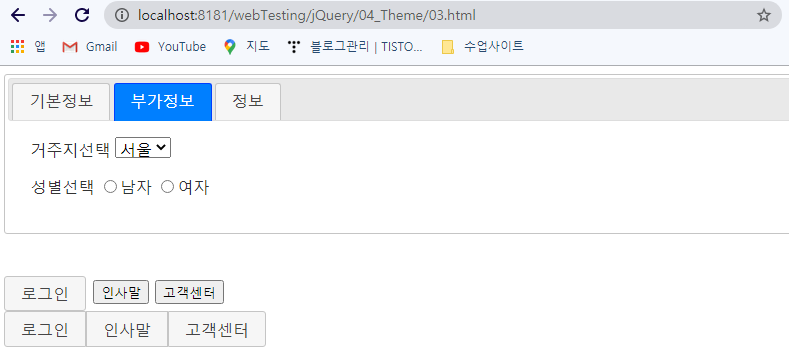
03.html

<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JQuery UI</title>
<script type="text/javascript" src="../jquery.js"></script>
<script type="text/javascript" src="redmond/jquery-ui.js"></script>
<link rel="stylesheet" href="redmond/jquery-ui.css"/>
<link rel="stylesheet" href="redmond/jquery-ui.structure.css"/>
<link rel="stylesheet" href="redmond/jquery-ui.theme.css"/>
<script type="text/javascript">
$(function(){
$('#tabs').tabs({
active:1,
show:{effect: "blind", duration: 800}
});
$('#two > button:eq(0)').button();
$('#one').buttonset();
});
</script>
</head>
<body>
<div id="tabs"> <!-- ctr+shit+f 줄 정리 -->
<ul>
<li><a href="#tabs-1">기본정보</a></li>
<li><a href="#tabs-2">부가정보</a></li>
<li><a href="#tabs-3">정보</a></li>
</ul>
<div id="tabs-1">
<form>
<label>이 름</label><input type="text" name="irum" /><p>
<label>연락처</label><input type="text" name="phone" /><p>
<label>이메일</label><input type="text" name="email" />
</form>
</div>
<div id="tabs-2">
<form>
<label>거주지선택</label>
<select>
<option> 서울</option>
<option> 부산</option>
<option> 대구</option>
<option> 광주</option>
</select><p>
<label>성별선택</label>
<input type="radio" id="g1" value="남"/>남자
<input type="radio" id="g2" value="여"/>여자
</form>
</div>
<div id="tabs-3">
<form>
<label>추가정보</label>
<select>
<option> A</option>
<option> B</option>
</select><p>
</form>
</div>
</div>
<br/><br/>
<div id="two">
<button>로그인</button>
<button>인사말</button>
<button>고객센터</button>
</div>
<div id="one">
<button>로그인</button>
<button>인사말</button>
<button>고객센터</button>
</div>
</body>
</html>
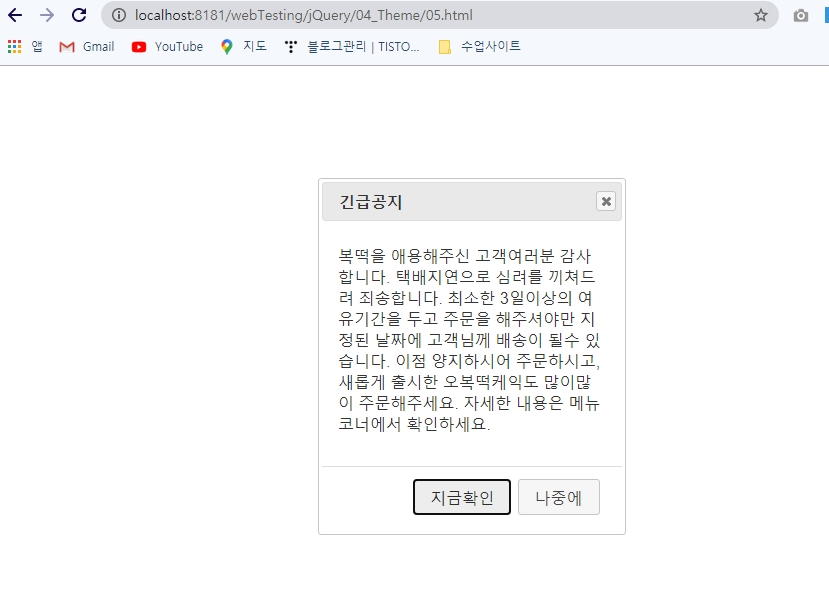
05.html

<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JQuery UI</title>
<script type="text/javascript" src="../jquery.js"></script>
<script type="text/javascript" src="redmond/jquery-ui.js"></script>
<link rel="stylesheet" href="redmond/jquery-ui.css"/>
<link rel="stylesheet" href="redmond/jquery-ui.structure.css"/>
<link rel="stylesheet" href="redmond/jquery-ui.theme.css"/>
<script type="text/javascript">
$(function(){
$('#content').dialog({
modal: true, //부모영역 비활성화
resizable: false,
draggable: false,
buttons:{
"지금확인": function(){
location.href="01.html";
},
"나중에": function(){
$(this).dialog("close");
}
}
});
});
</script>
</head>
<body>
<div id="content" title="긴급공지">
<p>
복떡을 애용해주신 고객여러분 감사합니다. 택배지연으로 심려를 끼쳐드려 죄송합니다.
최소한 3일이상의 여유기간을 두고 주문을 해주셔야만 지정된 날짜에 고객님께 배송이 될수 있습니다.
이점 양지하시어 주문하시고,
새롭게 출시한 오복떡케익도 많이많이 주문해주세요. 자세한 내용은 메뉴코너에서 확인하세요.
</p>
</div>
</body>
</html>
06.html

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JQuery UI</title>
<script type="text/javascript" src="../jquery.js"></script>
<script type="text/javascript" src="redmond/jquery-ui.js"></script>
<link rel="stylesheet" href="redmond/jquery-ui.css"/>
<link rel="stylesheet" href="redmond/jquery-ui.structure.css"/>
<link rel="stylesheet" href="redmond/jquery-ui.theme.css"/>
<script type="text/javascript">
$(function(){
var arrStr=["가오리", "가식", "가짜", "가방", "가위", "가지", "나무", "나방" ,"나대지마", "나가라", "나팔",
"다람쥐", "다리", "다리미", "다시마"];
//arrStr에 넣은 단어로 자동완성
$('#tags').autocomplete({
source: arrStr
});
});
</script>
</head>
<body>
<div>
<label>검색</label>
<input id="tags"/>
</div><br/><br/>
</body>
</html>
반응형
'KITRI > JAVASCRIPT' 카테고리의 다른 글
| JavaScript 의 이해 - [jQuery] Animate (0) | 2020.07.23 |
|---|---|
| JavaScript 의 이해 - [jQuery] Effects : Hide, Toggle, Slide, Fade (0) | 2020.07.22 |
| JavaScript 의 이해 - [jQuery] DOM 함수(2) (0) | 2020.07.22 |
| JavaScript 의 이해 - [jQuery] DOM 함수(1) (0) | 2020.07.21 |
| JavaScript 의 이해 - [jQuery] Selector(2) : 필터 (0) | 2020.07.21 |
Comments




