💻
JavaScript 의 이해 - [jQuery] jQuery.ajax() 본문
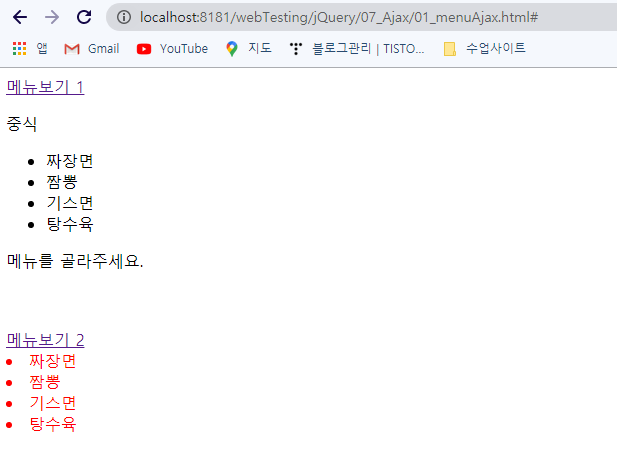
01_menuAjax.html

<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JQuery AJAX</title>
<script type="text/javascript" src="../jquery.js"></script>
<script type="text/javascript">
$(function(){
$('#menu1').click(function(){
$.ajax({
url:"01_menu.html",
type:"GET",
dataType:"html",
success:function(data){
$('#message1').html(data);
}
});
});
$('#menu2').click(function(){
$.ajax({
url:"01_menu.html",
type:"GET",
dataType:"html",
success:function(data){
$('#message2').html($(data).children("ul > li"));
}
})
});
});
</script>
</head>
<body>
<div>
<a href="#" id="menu1">메뉴보기 1</a>
<span id="message1"></span>
</div>
<br/><br/>
<div>
<a href="#" id="menu2">메뉴보기 2</a>
<span id="message2" style="color:red"></span>
</div>
</body>
</html>01_menu.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JQuery Ajax</title>
</head>
<body>
<p>중식</p>
<ul>
<li>짜장면</li>
<li>짬뽕</li>
<li>기스면</li>
<li>탕수육</li>
</ul>
<p>메뉴를 골라주세요. </p>
</body>
</html>
02_strAjax.html

<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JQuery AJAX</title>
<script type="text/javascript" src="../jquery.js"></script>
<script type="text/javascript">
$(function(){
$.ajax({
url:"02_str.txt",
type:"GET",
dataType:"text",
success: function(data, textStatus, jqXHR){
//alert(textStatus + " " + jqXHR); //success [object Object]
$('#resultDisplay').text(data);
},
error: function(jqXHR, textStatus, errorThrown){
var arr = new Array();
arr.push(jqXHR);
arr.push(textStatus);
arr.push(errorThrown);
//alert(arr.join("\n")); //[object Object] error
}
});
});
</script>
</head>
<body>
<div id="resultDisplay"></div>
</body>
</html>02_str.txt
안녕하세요. AJAX 1234
03_idCheck.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
${param.id}
${param.password}
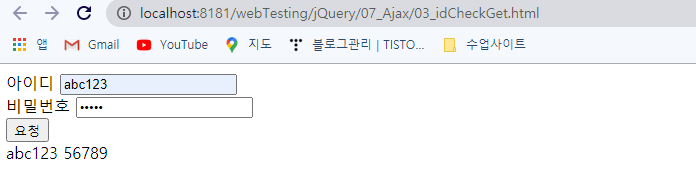
03_idCheckGet.html

<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JQuery AJAX</title>
<script type="text/javascript" src="../jquery.js"></script>
<script type="text/javascript">
$(function(){
$('#btn').click(function(){
var id = $('#id').val();
var password = $('#password').val();
var sendData = "id=" + id + "&password=" + password;
//alert(sendData);
$.ajax({
url : "03_idCheck.jsp?" + sendData,
type : "GET",
dataType: "text",
success : function(data){
$("#resultDisplay").text(data);
}
});
});
});
</script>
</head>
<body>
<form id="createForm">
<label>아이디</label>
<input type="text" name="id" id="id"/><br/>
<label>비밀번호</label>
<input type="password" name="password" id="password"/><br/>
<input type="button" id="btn" value="요청"/>
</form>
<div id="resultDisplay"></div>
</body>
</html>03_idCheckPost.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JQuery AJAX</title>
<script type="text/javascript" src="../jquery.js"></script>
<script type="text/javascript">
$(function(){
$('#btn').click(function(){
var id = $('#id').val();
var password = $('#password').val();
var sendData = "id=" + id + "&password=" + password;
//alert(id + password+ sendData);
$.ajax({
url : "03_idCheck.jsp",
type : "POST",
//data : sendData,
data : {id:id, password:password},
//data : {"id":id , "password":password},
contentType: "application/x-www-form-urlencoded; charset=UTF-8",
dataType: "text",
success : function(data){
$('#resultDisplay').text(data);
}
});
});
});
</script>
</head>
<body>
<form id="createForm">
<label>아이디</label>
<input type="text" name="id" id="id"/><br/>
<label>비밀번호</label>
<input type="password" name="password" id="password"/><br/>
<input type="button" id="btn" value="요청"/>
</form>
<div id="resultDisplay"></div>
</body>
</html>
04_JSON.html

<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JQuery AJAX</title>
<script type="text/javascript" src="../jquery.js"></script>
<script type="text/javascript">
$(function(){
$.ajax({
url: "04_JSON.txt",
type: "GET",
dataType: "json",
success : function(data){
var memberList = data.member;
//alert(memberList.length);
$(memberList).each(function (i){
var member = memberList[i];
var html = "<span>" + member.stdNumber + "</span> ";
html += "<span>" + member.stdName +"</span> ";
html += "<span>" + member.score +"</span><br/>";
$('#resultDisp').append(html);
});
}
});
});
</script>
</head>
<body>
<div id="resultDisp"></div>
</body>
</html>04_JSON.txt
{"member" : [{"stdNumber":1, "stdName":"홍길동", "score":95},
{"stdNumber":2, "stdName":"김길동", "score":90},
{"stdNumber":3, "stdName":"박길동", "score":85}]
}
05_XML.html

<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JQuery AJAX</title>
<script type="text/javascript" src="../jquery.js"></script>
<script type="text/javascript">
$(function(){
$.ajax({
url: "05_XML.xml",
type: "GET",
dataType: "xml",
success : function(data){
var studentList = $(data).find('student');
alert(studentList.length);
$(studentList).each(function (i){
var student = studentList.eq(i);
var html = "<span>" + student.children("stdNumber").text() + "</span> ";
html += "<span>" + student.children("stdName").text() + "</span> ";
html += "<span>" + student.children("score").text() + "</span><br/>";
$('#resultDisp').append(html);
});
}
});
});
</script>
</head>
<body>
<div id="resultDisp"></div>
</body>
</body>
</html>05_XML.xml
<?xml version="1.0" encoding="UTF-8"?>
<member xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.example.org/05_XML 05_XML.xsd"
xmlns="http://www.example.org/05_XML">
<student>
<stdNumber>1001</stdNumber>
<stdName>홍길동</stdName>
<score>95</score>
</student>
<student>
<stdNumber>1002</stdNumber>
<stdName>김길동</stdName>
<score>90</score>
</student>
<student>
<stdNumber>1003</stdNumber>
<stdName>박길동</stdName>
<score>80</score>
</student>
</member>반응형
'KITRI > JAVASCRIPT' 카테고리의 다른 글
| JavaScript 의 이해 - [jQuery] JSON 라이브러리 다운/ 한줄 댓글 달기 수정(ajax로 바꾸기) (0) | 2020.07.23 |
|---|---|
| JavaScript 의 이해 - [jQuery] Animate (0) | 2020.07.23 |
| JavaScript 의 이해 - [jQuery] Effects : Hide, Toggle, Slide, Fade (0) | 2020.07.22 |
| JavaScript 의 이해 - [jQuery] Theme (0) | 2020.07.22 |
| JavaScript 의 이해 - [jQuery] DOM 함수(2) (0) | 2020.07.22 |
Comments




