💻
JavaScript 의 이해 - [jQuery] JSON 라이브러리 다운/ 한줄 댓글 달기 수정(ajax로 바꾸기) 본문
KITRI/JAVASCRIPT
JavaScript 의 이해 - [jQuery] JSON 라이브러리 다운/ 한줄 댓글 달기 수정(ajax로 바꾸기)
또효니 2020. 7. 23. 16:49라이브러리 다운로드
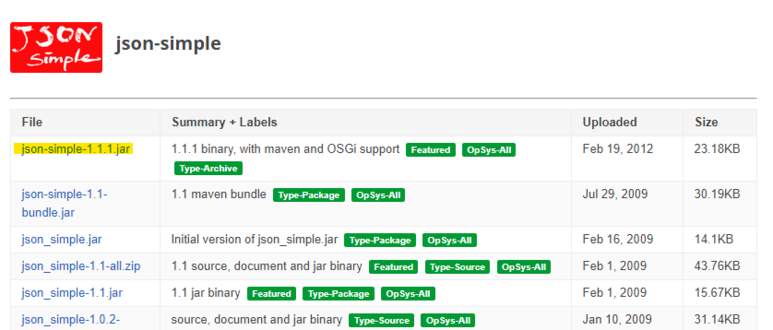
JSON Archive
https://code.google.com/archive/p/json-simple/downloads
Google Code Archive - Long-term storage for Google Code Project Hosting.
code.google.com
JSON 라이브러리를 다운 받습니다.

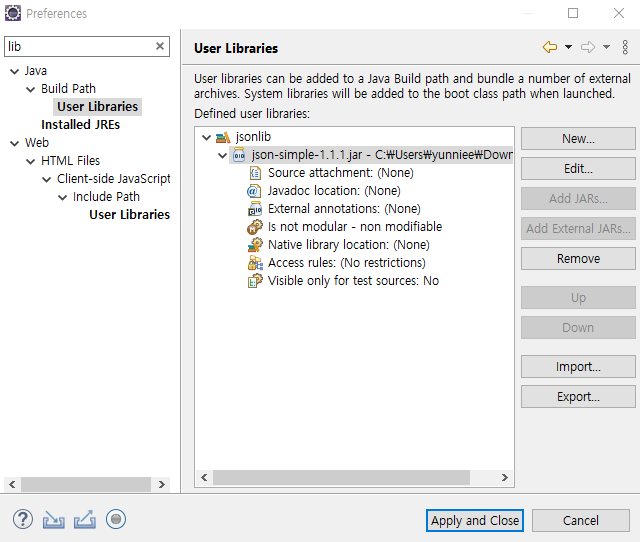
이클립스에서 Preference에 들어가 다운받은 라이브러리를 추가시켜줍니다.

Web App Libraries > BuildPath를 눌러 추가시킨 Library를 넣어줍니다.


jQueryAjax.jsp

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri ="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<c:set var = "root" value = "${pageContext.request.contextPath}"/>
<h3>실시간 댓글</h3>
<a href="${root}/reply/replyList.do">한줄답글시작</a>
</body>
</html>
commandURL.properties
/reply/replyList.do = com.java.reply.command.ReplyListCommand
/reply/replyWrite.do = com.java.reply.command.ReplyWriteCommand
/reply/replyDelete.do = com.java.reply.command.ReplyDeleteCommand
/reply/replySelect.do = com.java.reply.command.ReplySelectCommand
/reply/replyUpdate.do = com.java.reply.command.ReplyUpdateCommand
list.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html>
<c:set var="root" value="${pageContext.request.contextPath}" />
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link type="text/css" rel="stylesheet" href="${root}/css/reply/reply.css"/>
<script type="text/javascript" src="${root}/xhr/jquery.js"></script>
<script type="text/javascript" src="${root}/javascript/jqueryReply/replyWrite.js"></script>
<script type="text/javascript" src="${root}/javascript/jqueryReply/replyDelete.js"></script>
<script type="text/javascript" src="${root}/javascript/jqueryReply/replyUpdate.js"></script>
</head>
<body>
<div>실시간 댓글이 가능합니다.</div>
<br/><br/>
<div>
<input id="writeReply" type="text" name="write" size="50"/>
<input type="button" value="한줄댓글" onclick="writeToServer('${root}')"/>
</div>
<div id="listAllDiv">
<!-- 실시간 댓글(새로운 글) -->
<!-- 기존글 -->
<c:forEach var="replyDto" items="${replyList}">
<div class="replyDiv" id="${replyDto.bunho}">
<span class = "cssBunho">${replyDto.bunho}</span>
<span class="cssReply">${replyDto.line_reply}</span>
<span class="cssUpDel">
<a href="javascript:deleteToserver('${replyDto.bunho}', '${root}')">삭제 </a>
<a href="javascript:selectToServer('${replyDto.bunho}', '${root}')">수정</a>
</span>
</div>
</c:forEach>
</div>
</body>
</html>
ReplyListCommand.java
package com.java.reply.command;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.java.command.Command;
import com.java.reply.model.ReplyDao;
import com.java.reply.model.ReplyDto;
public class ReplyListCommand implements Command {
@Override
public String proRequest(HttpServletRequest request, HttpServletResponse response) throws Exception {
//DB List
List<ReplyDto> replyList = ReplyDao.getInstance().getList();
logger.info(logMsg + replyList);
request.setAttribute("replyList", replyList);
//return "/WEB-INF/views/ajax/reply/list.jsp";
return "/WEB-INF/views/jquery/reply/list.jsp";
}
}
ReplyWriteCommand.java
- JSON형태로 넘겨준다.
package com.java.reply.command;
import java.io.PrintWriter;
import java.util.HashMap;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.json.simple.JSONObject;
import com.java.command.Command;
import com.java.reply.model.ReplyDao;
import com.java.reply.model.ReplyDto;
public class ReplyWriteCommand implements Command {
@Override
public String proRequest(HttpServletRequest request, HttpServletResponse response) throws Exception {
String writeReply=request.getParameter("writeReply");
logger.info(logMsg + writeReply);
ReplyDto replyDto = new ReplyDto();
replyDto.setLine_reply(writeReply);
int check = ReplyDao.getInstance().insert(replyDto);
logger.info(logMsg+check);
if(check>0) {
int bunho=ReplyDao.getInstance().getBunho();
//logger.info(logMsg + writeReply + "," + bunho);
HashMap<String, Object> map = new HashMap<String, Object>();
map.put("bunho", bunho);
map.put("reply", writeReply);
JSONObject obj = new JSONObject(map);
//String str = bunho + "," + writeReply; //JSON - SPRING에서는 JSON으로 바꿔 사용
logger.info(logMsg + obj);
response.setContentType("application/text;charset=utf-8");
PrintWriter pw = response.getWriter();
pw.print(obj);
//pw.print(str);
}
return null;
}
}
replyWrite.js
- $.ajax형식으로 변환해 받아준다.
/**
*
*/
var arr = new Array();
var root = null;
function writeToServer(requestRoot){
root = requestRoot;
var writeReply = $("#writeReply").val();
var params = "writeReply=" + writeReply;
var url = root + "/reply/replyWrite.do?" + params;
//sendRequest("GET", url, params, writeFromServer);
alert(url);
$.ajax({
url:url,
type:"get",
dataType:"text",
success:writeProcess
});
function writeProcess(data){
var obj = $.parseJSON(data);
var bunho = obj.bunho;
var reply = obj.reply;
$("#writeReply").val("");
var newReplyText = "<div class='replyDiv' id="+bunho + " >";
newReplyText += "<span class='cssBunho'>" + bunho + "</span>";
newReplyText += "<span class='cssReply'>" + reply + "</span>";
newReplyText += "<span class='cssUpDel'>";
//newReplyText += "<a href=javascript:deleteToserver(" +bunho + ",\'" +root +"\")' >삭제</a> ";
// newReplyText += "<a href=javascript:deleteToserver(" +bunho + ",\"" +root +"\')' >삭제</a> ";
//newReplyText += "<a href=javascript:selectToServer(" +bunho + ",\'" +root +"\")' >수정</a>";
// newReplyText += "<a href=javascript:deleteToserver(" +bunho + ",\"" +root +"\')' >삭제</a> ";
newReplyText +="<a href='javascript:deleteToserver(" +bunho + ",\"" +root +"\")'>삭제</a>  ";
newReplyText +="<a href='javascript:selectToServer(" +bunho + ",\"" +root +"\")'>수정</a>";
newReplyText += "</span>";
newReplyText += "</div>";
$("#listAllDiv").prepend(newReplyText);
}
}반응형
'KITRI > JAVASCRIPT' 카테고리의 다른 글
| JavaScript 의 이해 - [jQuery] jQuery.ajax() (0) | 2020.07.23 |
|---|---|
| JavaScript 의 이해 - [jQuery] Animate (0) | 2020.07.23 |
| JavaScript 의 이해 - [jQuery] Effects : Hide, Toggle, Slide, Fade (0) | 2020.07.22 |
| JavaScript 의 이해 - [jQuery] Theme (0) | 2020.07.22 |
| JavaScript 의 이해 - [jQuery] DOM 함수(2) (0) | 2020.07.22 |
Comments




